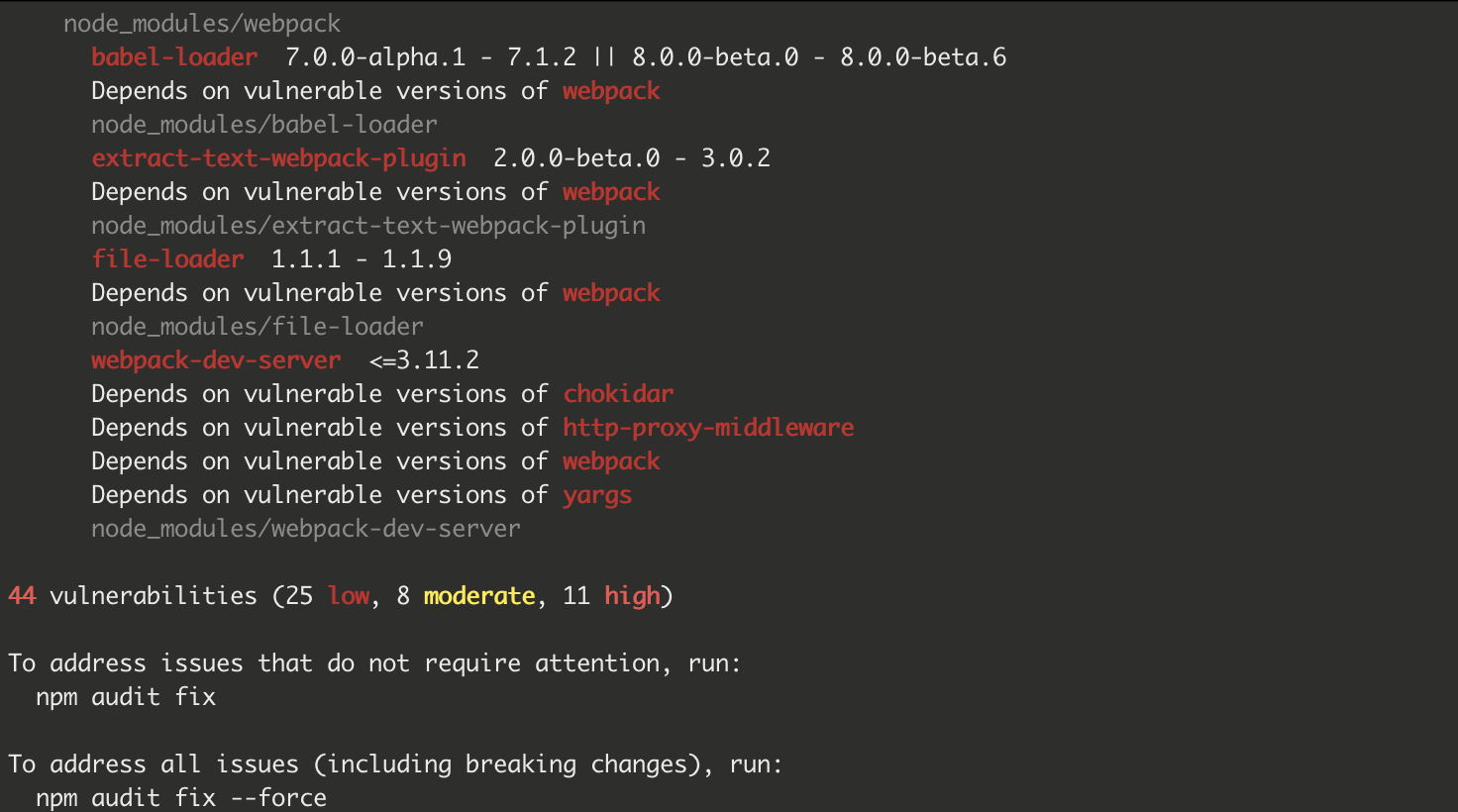
React의 Create-React-App으로 앱을 생성하고 실행했을 때, 동작하긴 하지만 엄청나게 많은 warning을 뿌리고 있었습니다.

To address issues that do not require attention, run:
npm audit fix
To address all issues (including breaking changes), run:
npm audit fix --force
11개의 high, 8개의 moderate, 25개의 low 한 취약점을 알려줬습니다. npm audit fix로 취약점을 해결할 수 있다고 해서 명령어를 입력하니, warning과 함께 error가 발생합니다.

npm WARN deprecated core-js@2.6.12: core-js@<3.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Please, upgrade your dependencies to the actual version of core-js.
npm ERR! code EACCES
npm ERR! syscall rename
core-js의 버전으로 인해서 npm audit fix가 제대로 작동하지 않았습니다. 에러 메시지에 의하면 core-js 버전 3.3 미만은 유지보수가 안되니 사용하지 말라고 합니다.. stackoverflow에서 찾은 아래 명령어로 core-js를 업데이트해줬습니다.
npm install --save core-js@^3그러고 나서 sudo 권한으로 npm audit fix를 실행시켰을 때, 아래와 같이 high 등급의 취약점이 사라진 걸 확인할 수 있었습니다.

moderate, low 한 취약점도 몇몇개는 사라졌습니다. 테스트 앱이라서 high 한 취약점만 해결하면 됐기에, React Package의 취약점 해결은 여기까지만 진행했습니다 :) 모든 취약점이 사라진 게 아니기 때문에, npm install을 할 때마다 아래의 취약점 문구가 계속 나옵니다. ~~ npm audit fix 문구를 안 보고 싶다면, --no-audit 옵션을 넣어서 설치하면 됩니다.
npm install --no-audit 패키지이름잘못된 내용이 있다면 언제든지 댓글이나 메일로 알려주시면 감사하겠습니다.
이 포스팅이 도움이 되었다면 공감 부탁드립니다.
궁금한 점은 언제든지 댓글 남겨주시면 답변해드리겠습니다 :D
'major > Web' 카테고리의 다른 글
| w3-include-html 요소 querySelector로 요소 찾기 (0) | 2025.08.20 |
|---|---|
| React에서 Bootstrap css, js 사용하기 (0) | 2021.08.01 |
| 웹사이트에 구글 애널리틱스 추적코드 삽입하기 (0) | 2021.05.19 |
| PHP MySQL 연동하기 - SELECT, INSERT 예제 (1) | 2021.05.18 |
| 검색엔진(SEO) 최적화를 위한 메타태그 작성법 (0) | 2021.05.01 |



