웹사이트를 검색엔진에 최적화하기 위해서는 메타태그 작성이 필수입니다. 하지만 HTML CSS코딩에서 원하는 웹사이트를 구축하는 방법은 잘 나와있어도 만든 웹사이트를 검색엔진에 잘 노출시키는 방법은 찾기 어렵습니다. 오늘은 제가 만든 사이트를 기준으로, 검색엔진 최적화를 위한 메타태그를 알려드리고자 합니다.
1. author, keywords, description
<meta name="author" content="hellollama">
<meta name="keywords" content="hellollama, 헬로라마, 헬라마, 블로그, 하루에 하나, 개인 홈페이지">
<meta name="description" content="One a day. Cheer up.">저는 기본적으로 author, keywords, description 태그를 꼭 포함합니다. 특히 keywords는 꼭 포함해줘야 하는 태그입니다. 이 웹사이트의 중점적인 키워드를 태그에 넣어주시면 됩니다.
2. SNS 공유 최적화를 위한 메타태그 (Open Graph)

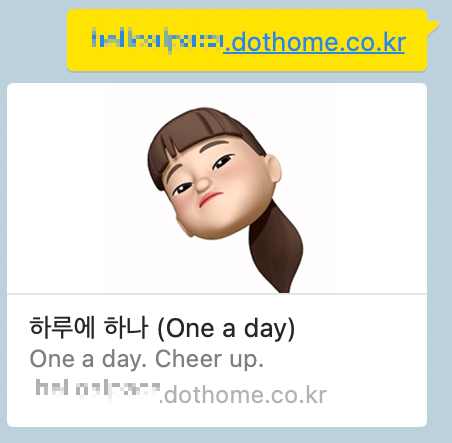
제 홈페이지 URL을 카카오톡에 공유하면 이미지와 타이틀, 소개글이 보입니다. 이런 정보들은 제가 OG 태그를 통해 설정한 정보들입니다. OG(오픈 그래프)는 링크의 미리 보기, 제목, 설명 등을 설정할 수 있는 태그입니다. SNS에서 공유할 때, OG 태그로 미리 볼 수 있는 정보들에 사용자가 원하는 정보가 포함된다면, 클릭이 유도될 수 있을 것입니다.
<meta property="og:type" content="website">
<meta property="og:title" content="하루에 하나 (One a day)">
<meta property="og:description" content="One a day. Cheer up.">
<meta property="og:image" content="content/images/share.png">
<meta property="og:image:width" content="600">
<meta property="og:image:height" content="315">
<meta property="og:url" content="http://hellollama.dothome.co.kr">저는 OG 메타태그의 type, title, description, image, url을 설정해주는 편입니다. url에는 쿼리를 제외한 대표 url을 적어주시면 됩니다.
3. 트위터용 메타태그
twitter는 자신들만의 메타태그를 따로 설정할 수 있습니다. 트위터용 메타태그를 오픈그래프로 대체할 수 있기 때문에, 굳이 OG와 동일한 내용을 중복할 필요는 없지만, 저는 중복해서 적어주는 편입니다.
<meta name="twitter:card" content="summary"> <!-- 필수 -->
<meta name="twitter:title" content="하루에 하나 (One a day)">
<meta name="twitter:description" content="One a day. Cheer up.">
<meta name="twitter:image" content="http://hellollama.dothome.co.kr/content/images/share.png">
트위터용 메타태그와 오픈그래프의 중복되는 내용을 삭제하더라도, twitter:card의 내용은 지우시면 안 됩니다. 그리고 "content/images/share.png"와 같이 경로만 적어줬을 때, 트위터에서 이미지가 뜨지 않는 경우가 있습니다. 트위터 메타태그 검증 사이트에서 확인했을 때 이미지가 뜨지 않는다면, 저처럼 full path를 적어주시면 됩니다.

(메타태그를 포함한) 헬로알파카 데모 홈페이지 Head 전체 코드⬇️
<head>
<title>하루에 하나 (One a day)</title>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=no">
<meta name="author" content="hellollama">
<meta name="keywords" content="hellollama, 헬로라마, 헬라마, 블로그, 하루에 하나, 개인 홈페이지">
<meta name="description" content="One a day. Cheer up.">
<meta property="og:type" content="website">
<meta property="og:title" content="하루에 하나 (One a day)">
<meta property="og:description" content="One a day. Cheer up.">
<meta property="og:image" content="content/images/share.png">
<meta property="og:image:width" content="600">
<meta property="og:image:height" content="315">
<meta property="og:url" content="http://hellollama.dothome.co.kr">
<meta name="twitter:card" content="summary">
<meta name="twitter:title" content="하루에 하나 (One a day)">
<meta name="twitter:description" content="One a day. Cheer up.">
<meta name="twitter:image" content="http://hellollama.dothome.co.kr/content/images/share.png">
<link rel="icon" type="image/x-icon" href="content/images/favicon.ico">
<link rel="shortcut icon" type="image/x-icon" href="content/images/favicon.ico">
</head>잘못된 내용이 있다면 언제든지 댓글이나 메일로 알려주시면 감사하겠습니다.
이 포스팅이 도움이 되었다면 공감 부탁드립니다.
궁금한 점은 언제든지 댓글 남겨주시면 답변해드리겠습니다 :D
'major > Web' 카테고리의 다른 글
| 웹사이트에 구글 애널리틱스 추적코드 삽입하기 (0) | 2021.05.19 |
|---|---|
| PHP MySQL 연동하기 - SELECT, INSERT 예제 (1) | 2021.05.18 |
| 카카오톡 오픈그래프(og) 캐시 삭제 안됨 해결방법 (0) | 2021.04.28 |
| PHP로 .ini 파일 읽기 (0) | 2021.04.26 |
| .htaccess 파일로 http→https 리다이렉트 설정하기 (1) | 2021.04.25 |



