웹사이트의 방문자 수를 추적하기 위해서 구글 애널리틱스의 추적 코드를 삽입했습니다. 간편함+기존에 티스토리 분석을 위해 구글 애널리틱스를 사용하고 있어서, 신규 웹사이트에도 사용했습니다. 애널리틱스 사이트 추가부터 조금 애를 먹었던 터라, 정리하기 위해서 포스팅을 하게 되었습니다.
1. 애널리틱스 사이트 생성

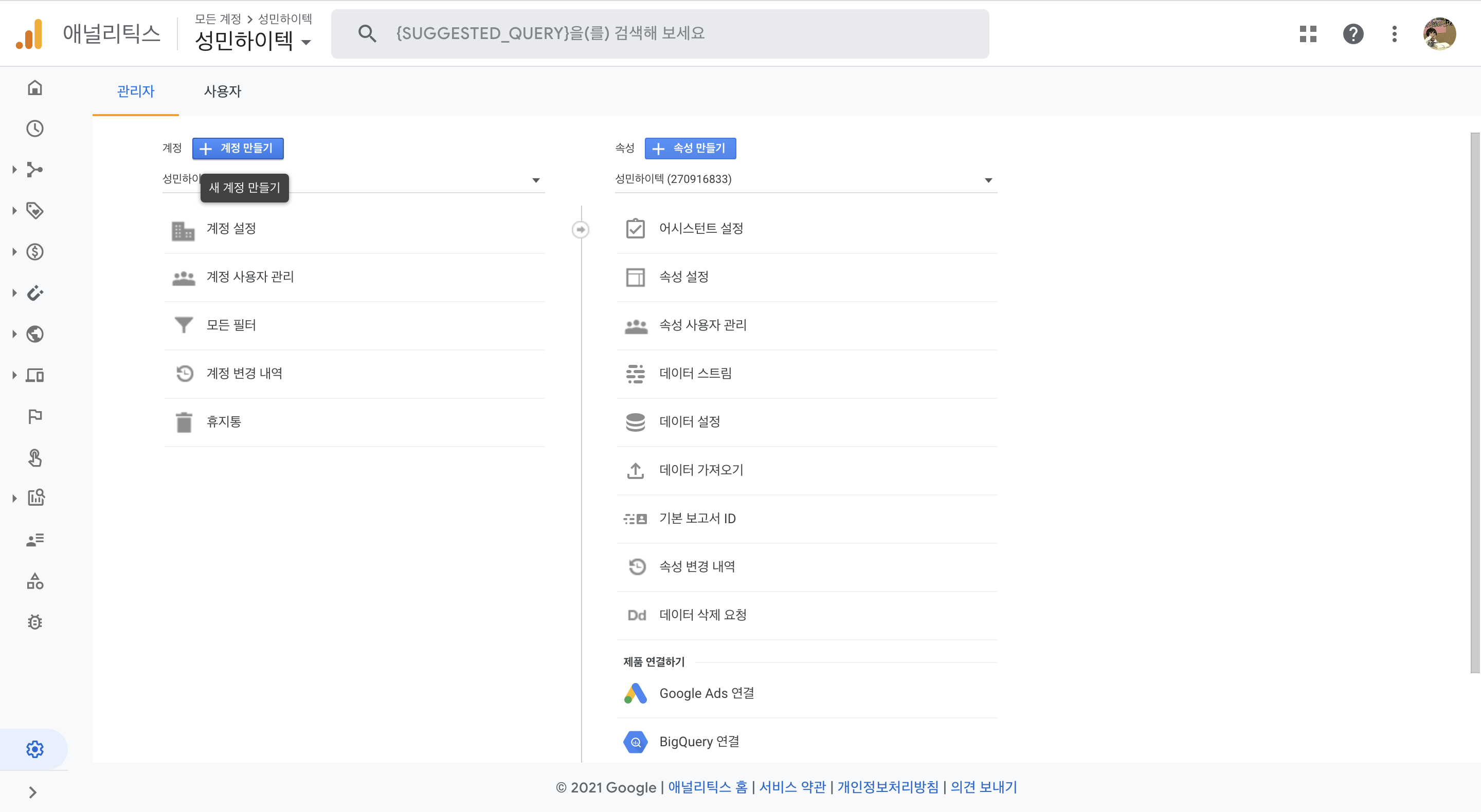
왼쪽 바에서 제일 하단에 있는 톱니바퀴를 눌러, 관리자 페이지로 넘어갑니다. 그러면 계정 만들기 버튼이 있습니다. 계정 만들기를 클릭해서 새로운 웹사이트를 추적하는 계정을 만듭니다.

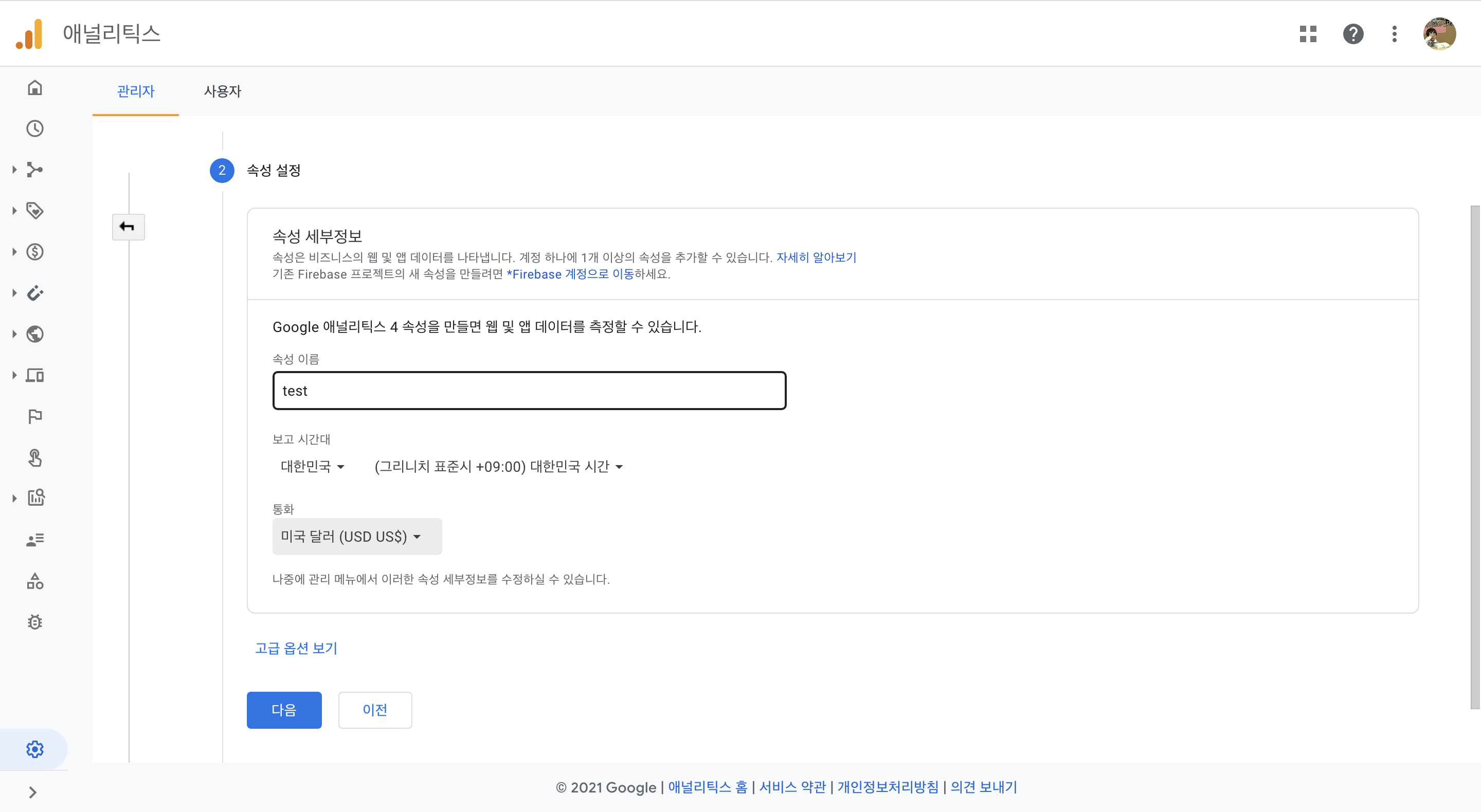
새로운 계정을 만들 때 주의사항은 보고 시간대를 원하는 국가로 설정해야 한다는 것입니다. 저는 대한민국 기준 0~24시로 보고 받기를 원해서, 보고 시간대를 대한민국으로 설정했습니다.

계정이 추가되었다면, 추적을 위한 데이터 스트림을 설정해주셔야 합니다. 본인 웹사이트 URL과 스트림 이름을 입력해주세요.

여기까지 하면 데이터 스트림이 생성되고, 추적 코드가 만들어집니다. 관리자 페이지>데이터 스트림에서 데이터 스트림 리스트를 확인합니다.

원하는 항목을 클릭하고, 아래의 태그 하기에 대한 안내를 클릭해서 추적 코드를 확인합니다.

추적 코드를 복사해서, 원하는 페이지의 HTML 파일에 붙여 넣기 해줍니다. 저는 index.html파일의 head안에 삽입해줬습니다. 복붙한 코드 그대로 붙여 넣으시면 됩니다.

이제 구글 애널리틱스에서 방문자 수 추적을 위한 설정이 모두 끝났습니다. 추적이 잘 되고 있는지 확인하려면 방문자가 발생해야 하는데, 제 사이트는 하루에 10명 내로 방문하는 소소소소규모 사이트라서 추적이 되는지 확인하는데 조금 시간이 걸렸습니다😥 아래는 오늘 제가 캡쳐한 애널리틱스 홈 화면입니다.

간단한 태그 삽입만으로 위치(나라, 도시)별, 시간별, 매체별 방문자수 확인이 가능하고, 성별이나 세션 시간까지도 확인이 가능합니다.
저는 첫페이지 방문자만 확인하면 돼서 index.html에만 삽입했습니다. 전체 페이지의 방문자 확인이 필요하다면 모든 html 파일에 삽입하셔야 합니다.
잘못된 내용이 있다면 언제든지 댓글이나 메일로 알려주시면 감사하겠습니다.
이 포스팅이 도움이 되었다면 공감 부탁드립니다.
궁금한 점은 언제든지 댓글 남겨주시면 답변해드리겠습니다:D
'major > Web' 카테고리의 다른 글
| NPM audit fix 중 발생한 core-js 버전 에러 해결 (0) | 2021.08.02 |
|---|---|
| React에서 Bootstrap css, js 사용하기 (0) | 2021.08.01 |
| PHP MySQL 연동하기 - SELECT, INSERT 예제 (1) | 2021.05.18 |
| 검색엔진(SEO) 최적화를 위한 메타태그 작성법 (0) | 2021.05.01 |
| 카카오톡 오픈그래프(og) 캐시 삭제 안됨 해결방법 (0) | 2021.04.28 |



