CDN을 사용하지 않고, bootstrap.css와 bootstrap.js 파일을 프로젝트에 내장하고 불러오는 방법을 정리했습니다.
1. Bootstrap 다운로드
Bootstrap 공식 홈페이지에서 Compiled CSS and JS를 다운받습니다.

2. CSS import
src폴더 내에 styles 폴더를 생성한 뒤 bootstrap.css 파일을 복붙합니다.

가장 상위 index.js에서 다음과 같이 import 해줍니다.
import "./styles/bootstrap.css";
3. JS import
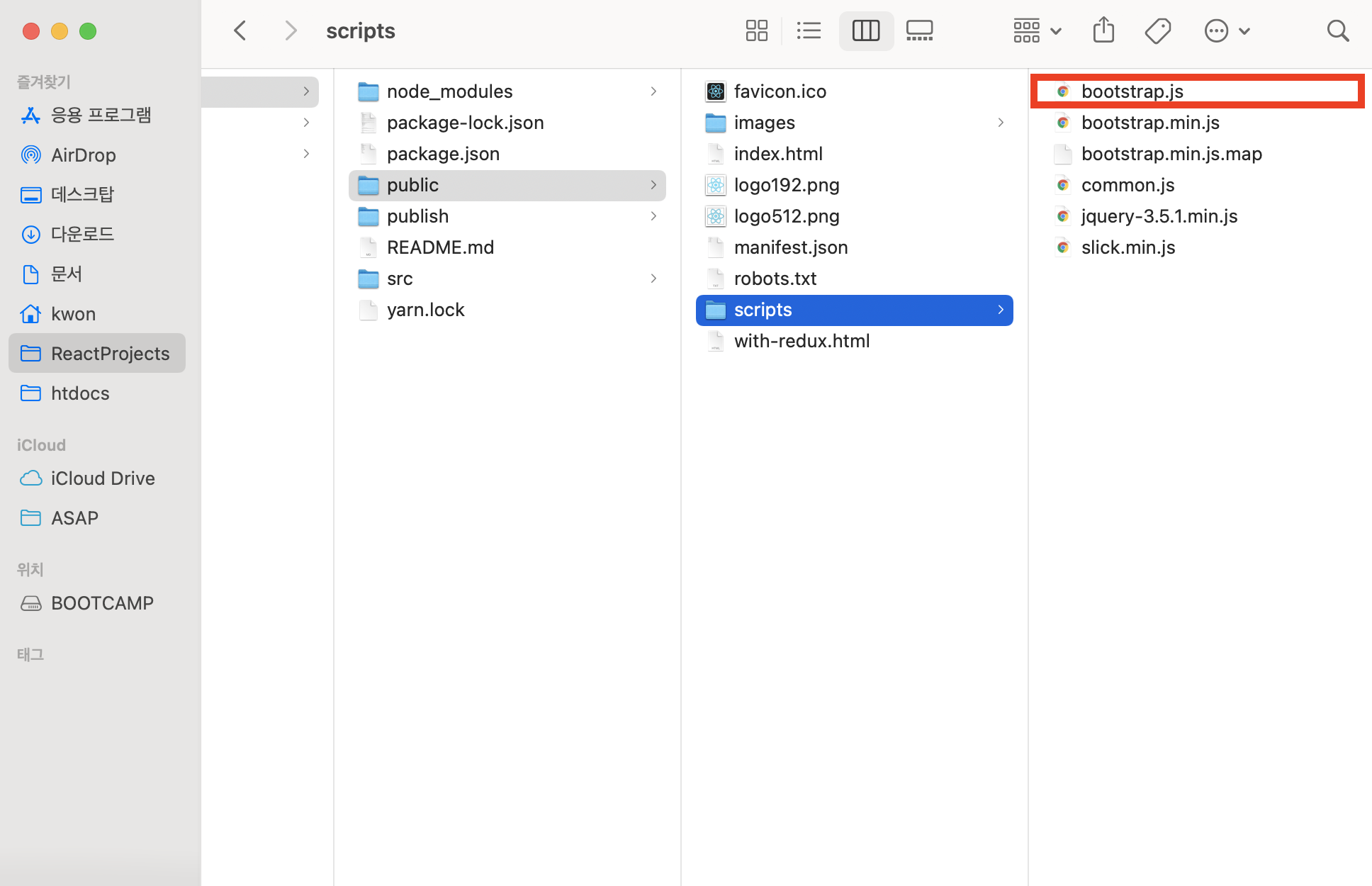
public 폴더 내에 scripts 폴더를 생성한 뒤 bootstrap.js를 복붙합니다.

public/index.html의 head 태그에 아래 코드를 추가합니다.
<script src="scripts/bootstrap.js"></script>
4. JS 삽질 정리
React에서 Bootstrap을 사용하는 방법을 검색하면 npm install boostrap으로 설치한 후 import를 하라는 글이 많았습니다. 제대로 된 설명이 없어서 당연히 index.js에 bootstrap.js를 import 하면 되겠지 했지만 아래와 같은 에러가 발생했습니다.

Module parse failed: Unexpected token
You may need an appropriate loader to handle this file type.
리액트 초보라서 자세하게 설명은 못 드리지만, 개발자 콘솔로 확인했을 때 ./node_modules/boostrap/dist/js/bootstrap.js 파일을 가져오지 못하는 현상을 확인했습니다. 그래서 위와 같이 bootstrap.js를 public 폴더 안에 넣어서 불러왔습니다. CDN으로 불러와도 동작하므로, 급하게 동작 여부만 확인하고 싶다면 CDN으로 불러오세요.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>잘못된 내용이 있다면 언제든지 댓글이나 메일로 알려주시면 감사하겠습니다.
이 포스팅이 도움이 되었다면 공감 부탁드립니다.
궁금한 점은 언제든지 댓글 남겨주시면 답변해드리겠습니다 :D
'major > Web' 카테고리의 다른 글
| w3-include-html 요소 querySelector로 요소 찾기 (0) | 2025.08.20 |
|---|---|
| NPM audit fix 중 발생한 core-js 버전 에러 해결 (0) | 2021.08.02 |
| 웹사이트에 구글 애널리틱스 추적코드 삽입하기 (0) | 2021.05.19 |
| PHP MySQL 연동하기 - SELECT, INSERT 예제 (1) | 2021.05.18 |
| 검색엔진(SEO) 최적화를 위한 메타태그 작성법 (0) | 2021.05.01 |



