많은 개발자가 새로운 언어나 라이브러리를 접할 때 간단한 앱을 만들어 보면서 공부 하는데요, 저는 가장 간단한 to do list 만들기 부터 해보는 스타일입니다. 웹 개발은 제대로 해본적이 없고, 대부분 해도 jQuery를 사용해서 임기응변식으로 코딩을 많이 해왔는데, 시간이 남는 김에 한번 to do list 앱을 만들어 봤습니다.
javascript로만 간단하게 to do list를 만드는 방법에 대해서 포스팅 했고, 화면 구성, list 추가, css로 꾸미기, list 삭제 순서로 작성했습니다.
1. 화면 구성
input, button, list 요소로 화면을 구성 했습니다.
index.html 파일을 만들고 아래의 코드를 복붙합니다.
<!-- index.html -->
<!DOCTYPE html>
<html lang="kr" dir="ltr">
<head>
<meta charset="utf-8">
<title>TO DO LIST</title>
</head>
<body>
<h1>TO DO LIST</h1>
<input type="text" id="input">
<button type="button" id="button">입력</button>
<ul id="list">
<li>Hello, World!</li>
</ul>
</body>
</html>브라우저에서 파일을 열어보면 아래와 같습니다.

2. list에 내용 추가
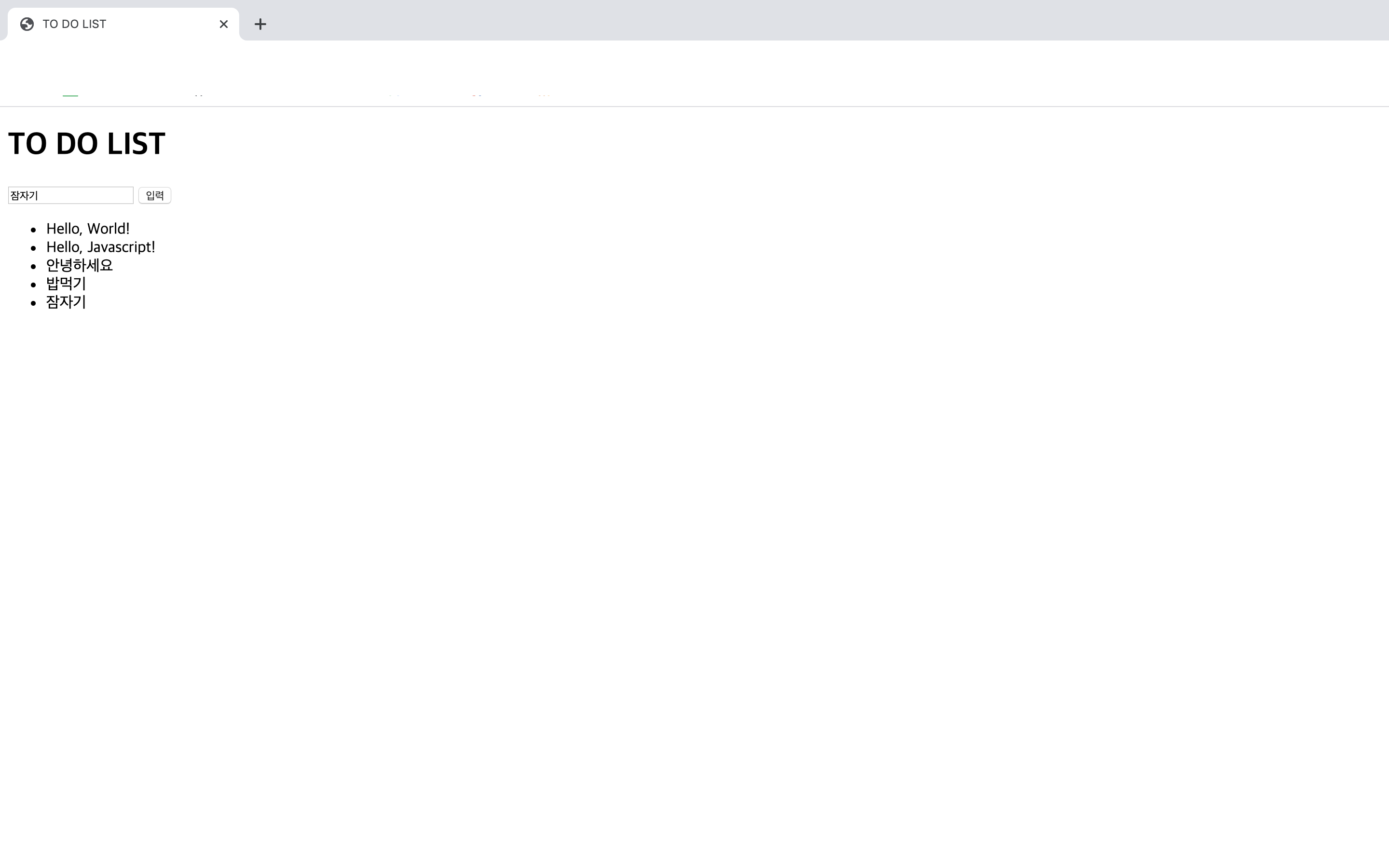
input에 할일을 적고, 입력 버튼을 누르면 list에 추가하는 javascript 코드를 작성합니다.
script.js 파일을 생성하고 아래의 코드를 복붙합니다.
// script.js
var button = document.getElementById('button');
var input = document.getElementById('input');
var list = document.getElementById('list');
button.addEventListener('click', clickButton);
function clickButton(){
var temp = document.createElement('li');
temp.innerHTML = input.value;
list.appendChild(temp);
}button, input, list 요소를 id를 통해서 가져옵니다.
그리고 나서 버튼에 clickButton이라는 함수를 연결했습니다.
clickButton 함수는 클릭하면 li 요소를 만들어서 input 데이터를 넣고 list에 추가하는 함수입니다.
실행하기 전에 index.html의 body안에 script.js 파일을 다음과 같이 불러옵니다.
<script src="./script.js"></script>
입력한 내용이 Hello, World! 뒤에 li로 추가되는 것을 볼 수 있습니다.
3. CSS로 꾸미기
CSS로 폰트를 한번 변경해봤습니다.
style.css 파일을 생성하고 아래의 코드를 복붙합니다.
@import url('https://fonts.googleapis.com/css2?family=Nanum+Brush+Script&display=swap');
body {
font-family: 'Nanum Brush Script', cursive;
}
구글 웹폰트에서 나눔 브러쉬 스크립트라는 폰트를 불러왔습니다.
더 자세한 설명은 다음 링크를 참고해주세요 ☛ Google Fonts 링크
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
그리고 나서 html파일의 head 부분에서 다음 코드를 추가해 style.css 파일을 불러옵니다.
<link rel="stylesheet" href="./style.css">실행해보면 다음과 같이 폰트가 변경된 걸 확인할 수 있습니다.

+ Bootstrap이라는 프레임워크를 사용해서 input, button, list를 조금 더 이쁘게 만들어 줘 봤습니다.
<!DOCTYPE html>
<html lang="kr" dir="ltr">
<head>
<meta charset="utf-8">
<title>TO DO LIST</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="./style.css">
</head>
<body>
<h1>TO DO LIST</h1>
<div class="input-group mb-3" style="width: 50%;">
<input type="text" class="form-control" id="input">
<button class="btn btn-outline-secondary" type="button" id="button">입력</button>
</div>
<ul class="list-group" style="width: 50%;" id="list">
<li class="list-group-item">Hello, World!</li>
</ul>
<script src="./script.js"></script>
</body>
</html>

input, button은 input-group 클래스로 꾸며줬고, ul은 list-group 클래스로 꾸며줬습니다.
더 자세한 설명과 클래스들은 bootstrap 홈페이지에서 찾아봐주세요
☛ Bootstrap 홈페이지 - Input group
Input group
Easily extend form controls by adding text, buttons, or button groups on either side of textual inputs, custom selects, and custom file inputs.
getbootstrap.com
4. list 삭제하기
이제 선택한 li 요소를 삭제하는 기능을 추가하겠습니다.
먼저 li 요소를 추가할 때 버튼도 함께 추가하도록 clickButton 함수를 다음과 같이 수정합니다.
누른 버튼이 몇번째 요소인지 알아야 하므로 li에 id를 추가합니다.
그리고 버튼에 클릭 이벤트로 remove(cnt)를 추가합니다. 이렇게 하면 함수에 인덱스를 넘겨줄 수 있습니다.
맨처음에 Hello,World가 있으므로 index는 1부터 시작해야 합니다.
var cnt = 1;
function clickButton() {
var temp = document.createElement('li');
temp.setAttribute("class", "list-group-item");
temp.setAttribute("id", "li"+cnt);
temp.innerHTML = input.value;
temp.innerHTML += "<button style='float: right;' class='btn btn-outline-secondary' type='button' onclick='remove("+cnt+")'>삭제</button>";
list.appendChild(temp);
cnt++;
}
그리고 remove함수를 다음과 같이 작성해줍니다.
function remove(cnt) {
var li = document.getElementById('li'+cnt);
list.removeChild(li);
}li의 요소를 가져와서 list의 자식요소에서 삭제합니다.

삭제버튼 눌리면 list 요소에서 삭제됩니다.
+ index.html, script.js, style.css의 전체 코드는 다음과 같습니다.
<!-- index.html -->
<!DOCTYPE html>
<html lang="kr" dir="ltr">
<head>
<meta charset="utf-8">
<title>TO DO LIST</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="./style.css">
</head>
<body>
<h1>TO DO LIST</h1>
<div class="input-group mb-3" style="width: 50%;">
<input type="text" class="form-control" id="input">
<button class="btn btn-outline-secondary" type="button" id="button">입력</button>
</div>
<ul class="list-group" style="width: 50%;" id="list">
<li class="list-group-item">Hello, World!</li>
</ul>
<script src="./script.js"></script>
</body>
@import url('https://fonts.googleapis.com/css2?family=Nanum+Brush+Script&display=swap');
body {
font-family: 'Nanum Brush Script', cursive;
}
var button = document.getElementById('button');
var input = document.getElementById('input');
var list = document.getElementById('list');
var cnt = 1;
button.addEventListener('click', clickButton);
function clickButton() {
var temp = document.createElement('li');
temp.setAttribute("class", "list-group-item");
temp.setAttribute("id", "li"+cnt);
temp.innerHTML = input.value;
temp.innerHTML += "<button style='float: right;' class='btn btn-outline-secondary' type='button' onclick='remove("+cnt+")'>삭제</button>";
list.appendChild(temp);
cnt++;
}
function remove(cnt) {
//window.alert(cnt);
var li = document.getElementById('li'+cnt);
list.removeChild(li);
}
jQuery를 사용하지 않고 javascript로만 짜려니까 원래 짜던 방식이랑 너무 달라졌습니다. 뭔가 코드가 예쁘지 않은 느낌이네요..
더 많은 기능을 구현하려면 확실히 데이터베이스가 필요해서 시간이 되면 node.js도 공부해보려고 합니다.
잘못된 내용이 있다면 언제든지 댓글이나 메일로 알려주시면 감사하겠습니다.
이 포스팅이 도움이 되었다면 공감 부탁드립니다.
궁금한 점은 언제든지 댓글 남겨주시면 답변해드리겠습니다:D
'major > Web' 카테고리의 다른 글
| 사이트맵 만들고 제출하기 (0) | 2021.03.23 |
|---|---|
| robots.txt 생성 및 검색로봇 접근 제어하기 (0) | 2021.03.22 |
| favicon(파비콘) 설정 및 갱신 오류 해결방법 (1) | 2021.03.21 |
| [JavaScript] xmlHttpRequest 사용법 (0) | 2020.05.02 |
| [JavaScript] 구글맵 사용법 및 간단 예제 (3) | 2020.04.27 |



