Javascript로 구글 맵 API 를 불러오고 간단하게 활용하는 방법을 정리해봤습니다.
API 사용설정, 구글맵 띄우기, 마커 표시, 지도 중심 변경 순서로 포스팅을 작성했습니다.
1. API 사용설정
Javascript에서 구글맵을 불러오기 위해서는 구글 클라우드 플랫폼에서 Maps Javascript API를 사용설정하고 KEY값을 받아와야합니다. 기존 프로젝트에 API를 설정할 분은 해당 프로젝트를 선택해주시고, 아니라면 새로운 프로젝트를 생성합니다.

왼쪽 위의 탐색 메뉴 아이콘을 클릭한 후 API 및 서비스>라이브러리에서 maps javascript api를 검색하고 사용설정합니다.

그리고나서 API 및 서비스>사용자 인증 정보에서 사용자 인증 정보 만들기>API 키를 선택한 후 생성된 KEY를 확인합니다.

이 KEY값은 이제 구글 맵을 띄울 때 사용됩니다.
2. 구글 맵 띄우기
먼저 구글 맵을 불러오겠습니다. index.html 파일을 생성하고 아래의 코드를 복붙합니다.
YOUR_KEY부분에 위에서 생성한 API 키를 넣어주세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Google Map</title>
</head>
<body>
<div id="map" style="width:100%; height: 100vh;"></div>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_KEY&callback=initMap®ion=kr"></script>
<script>
function initMap() {
var seoul = { lat: 37.5642135 ,lng: 127.0016985 };
var map = new google.maps.Map(
document.getElementById('map'), {
zoom: 12,
center: seoul
});
}
</script>
</body>
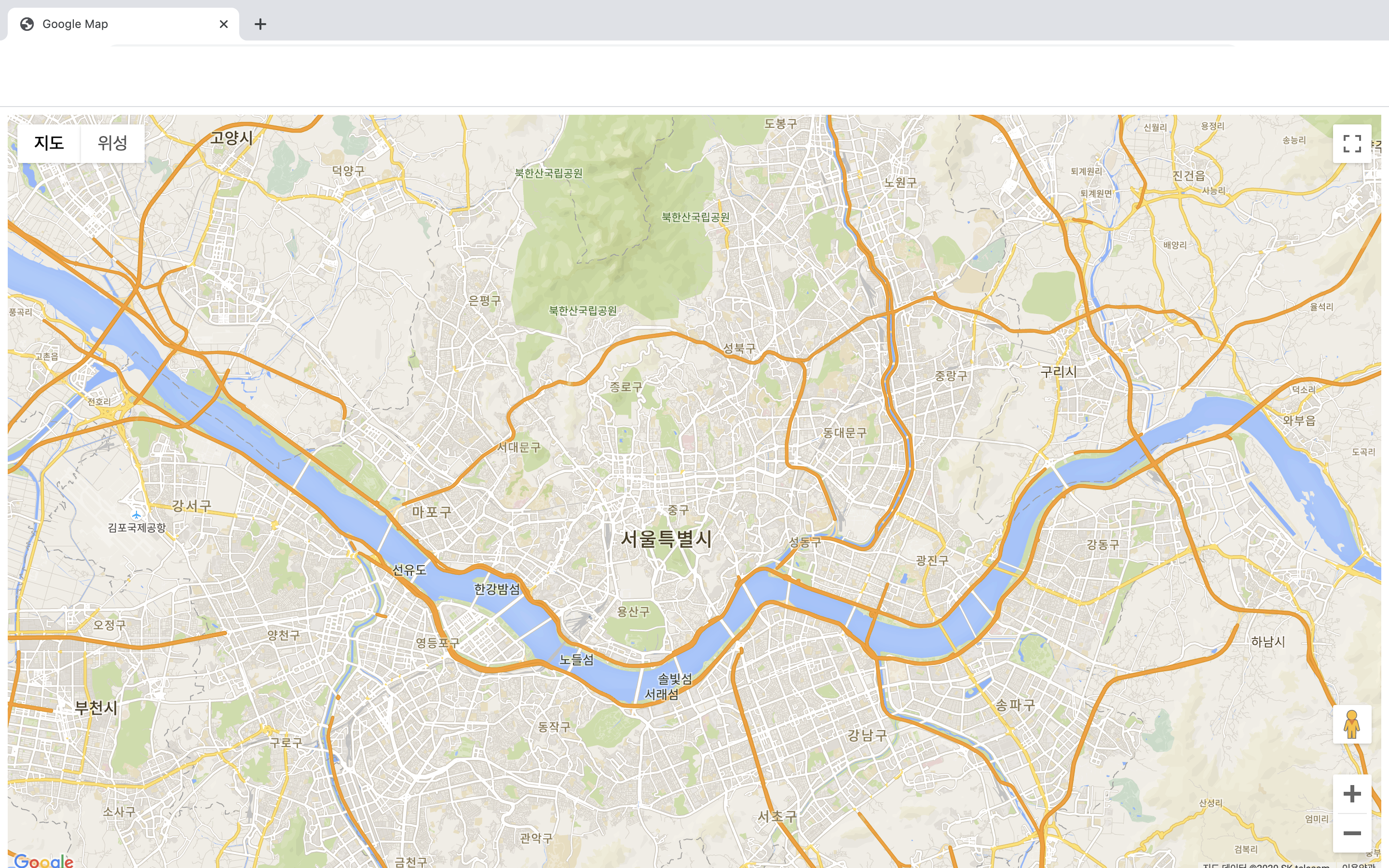
</html>서울의 위도 경도를 입력하고 그 중심으로 zoom이 12인 지도를 첫 화면에서 보여주는 코드입니다.
query에 region=kr을 추가하지 않으면 동해가 일본해(동해)로 표기됩니다. 너무나도 어이가 없지만 꼭 추가해줘야합니다!

3. 마커 추가하기
이 부분 부터는 html 파일과 js파일을 분리하겠습니다.
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Google Map</title>
</head>
<body>
<div id="map" style="width:100%; height: 100vh;"></div>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=AIzaSyAymPslj6q9BslJXHoIwpEZr0bBQ9UA0os&callback=initMap"></script>
<script src="./script.js"></script>
</body>
</html>new google.maps.Marker()를 통해서 지도위에 마커를 추가했습니다.
// script.js
var map;
function initMap() {
var seoul = { lat: 37.5642135 ,lng: 127.0016985 };
map = new google.maps.Map( document.getElementById('map'), {
zoom: 12,
center: seoul
});
new google.maps.Marker({
position: seoul,
map: map,
label: "서울 중심 좌표"
});
}
실행하면 다음과 같이 마커가 표시됩니다.

4. 지도 중심 변경하기
이번에는 버튼을 누르면 원하는 위치로 지도를 이동시켜보겠습니다.
3번의 html 코드에 button을 추가하고 script.js에서는 관련된 코드를 추가했습니다.
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Google Map</title>
</head>
<body>
<button type="button" id="button">지도 중심 이동하기</button>
<div id="map" style="width:100%; height: 95vh;"></div>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_KEY&callback=initMap®ion=kr"></script>
<script src="./script.js"></script>
</body>
</html>
//script.js
var map;
var button = document.getElementById('button');
button.addEventListener('click', changeCenter);
function initMap() {
var seoul = { lat: 37.5642135 ,lng: 127.0016985 };
map = new google.maps.Map( document.getElementById('map'), {
zoom: 12,
center: seoul
});
new google.maps.Marker({
position: seoul,
map: map,
label: "서울 중심 좌표"
});
}
function changeCenter(){
var busan = { lat: 35.1379222, lng: 129.05562775 };
map.panTo(busan);
map.setZoom(14);
}
버튼을 클릭하면 부산 좌표로 위치가 이동합니다.

지도의 zoom을 줄이면 아래와 같습니다.

서울 중심 좌표 마커가 남아있는 것을 확인할 수 있습니다.
기존 지도를 줄였기 때문에 이렇게 마커가 남아있데요,
기존 마커가 모두 사라진 새로운 지도를 불러오고 싶다면 아래와 같이 map을 새로 불러오면 됩니다.
function changeCenter(){
var busan = { lat: 35.1379222, lng: 129.05562775 };
map = new google.maps.Map( document.getElementById('map'), {
zoom: 14,
center: busan
});
}
제가 중심 화면을 이동하고 기존 맵에 마커를 추가하거나 새로운 맵을 불러오는 과정에서 삽질을 조금 해서, 포스팅으로 한번 정리해봤습니다. Javascript는 익숙하지 않아서, 코드가 이상할 수도 있는데, 양해부탁드립니다😭
잘못된 내용이 있다면 언제든지 댓글이나 메일로 알려주시면 감사하겠습니다.
이 포스팅이 도움이 되었다면 공감 부탁드립니다.
궁금한 점은 언제든지 댓글 남겨주시면 답변해드리겠습니다:D
'major > Web' 카테고리의 다른 글
| 사이트맵 만들고 제출하기 (0) | 2021.03.23 |
|---|---|
| robots.txt 생성 및 검색로봇 접근 제어하기 (0) | 2021.03.22 |
| favicon(파비콘) 설정 및 갱신 오류 해결방법 (1) | 2021.03.21 |
| [JavaScript] xmlHttpRequest 사용법 (0) | 2020.05.02 |
| [JavaScript] To Do List 만들기 (11) | 2020.04.29 |



