스무디 한 잔 마시며 끝내는 React Native 책으로 공부하고 있습니다. 책이 나온 지 2년도 채 되지 않은 따끈한 책이지만🥲 React Native의 업데이트 속도가 너무 빨라서인지, 책에서 설명한 대로만 작성하면 동작하지 않는 경우가 많았습니다. ch3 날씨 앱 이전까지는 간단하게 구글링만으로 해결이 되었는데, 이번 에러는 하루 종일 삽질을 한지라🥲 간단하게 정리 겸 포스팅하게 되었습니다.
fetch(
`http://api.openweathermap.org/data/2.5/weather?lat=${latitude}&lon=${longitude}&APPID=${API_KEY}&units=metric`
)
.then(response => response.json())
.then(json=> {
setWeatherInfo({
temperature: json.main.temp,
weather: json.weather.main,
isLoading: true,
});
console.log(json); // 추가
})
.catch(error => {
setWeatherInfo({
isLoading: true,
});
showError('날씨 정보를 가져오는데 실패하였다.');
});먼저 어디서 에러가 발생하는지 확인해야 합니다. fetch 부분에 console.log(json)으로 나오는 데이터를 찍어봤고, [TypeError: Network request failed] 라는 에러가 발생한 걸 확인할 수 있었습니다.
어떤 에러메시지가 나는지 확인하고 나서 구글에 검색하니 해결방법이 나왔습니다. 위 에러가 발생한 이유는 TLSv1.2 SSL에 관련한 권한을 info.plist에 추가하지 않았기 때문이라고 합니다. 그래서 곧장 ./ios/프로젝트이름/info.plist에 들어가서 아래 코드를 추가해줬습니다.
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>localhost</key>
<dict>
<key>NSExceptionAllowsInsecureHTTPLoads</key>
<true/>
</dict>
<!-- ==================== 추가한 부분 ==================== -->
<key>openweathermap.org</key>
<dict>
<key>NSIncludesSubdomains</key>
<true/>
<key>NSExceptionAllowsInsecureHTTPLoads</key>
<true/>
<key>NSExceptionMinimumTLSVersion</key>
<string>TLSv1.1</string>
</dict>
<!-- ==================== 추가한 부분 ==================== -->
</dict>
</dict>
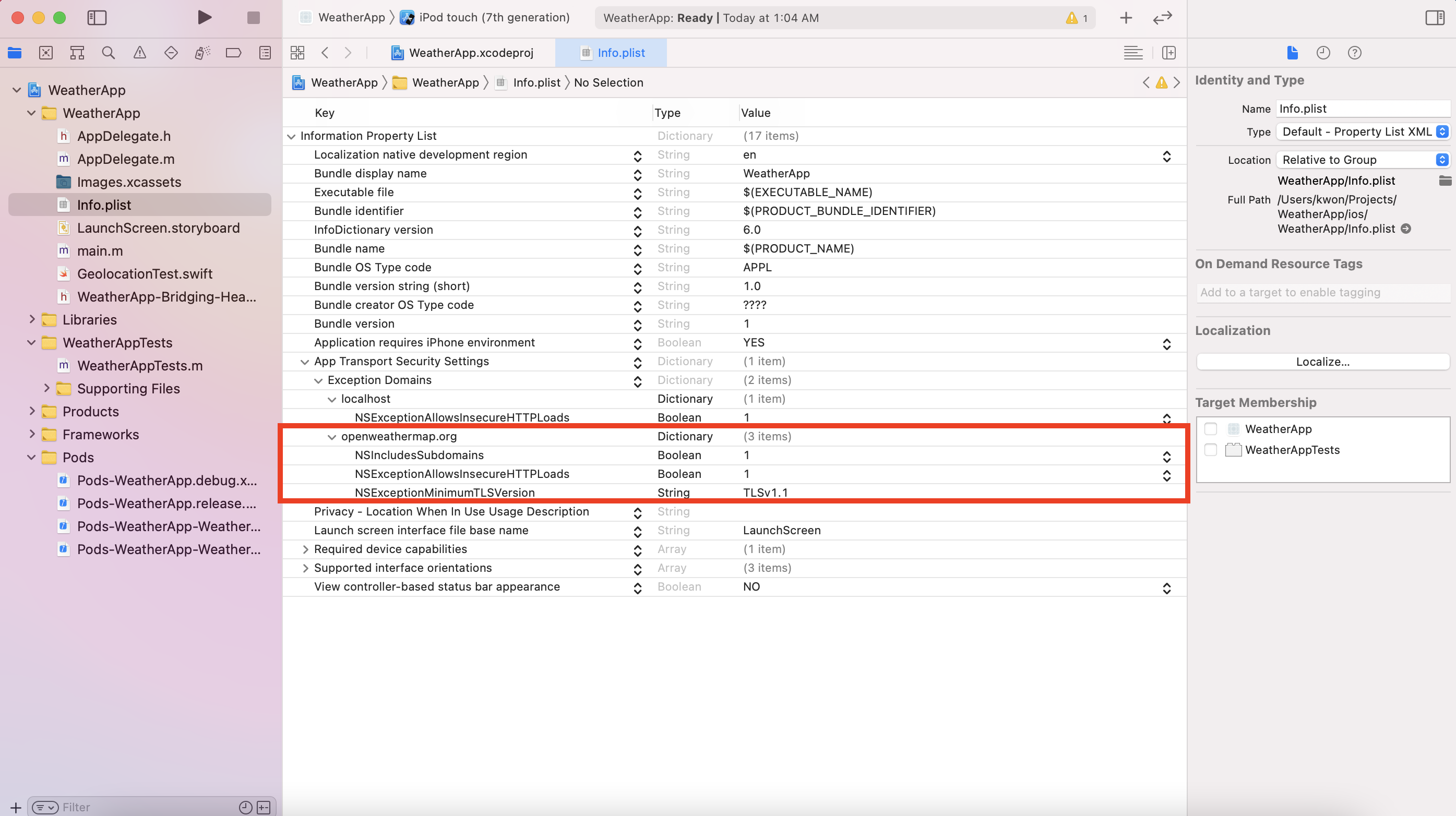
코드로 추가하는게 어렵다면 ./ios/프로젝트이름.xcodeproj 파일을 열어서 info.plist에 아래 빨간 박스안의 내용을 추가해주시면 됩니다.

잘못된 내용이 있다면 언제든지 댓글이나 메일로 알려주시면 감사하겠습니다.
이 포스팅이 도움이 되었다면 공감 부탁드립니다.
궁금한 점은 언제든지 댓글 남겨주시면 답변해드리겠습니다 :D
'major' 카테고리의 다른 글
| react-native cocoapods 에러 해결 (0) | 2021.08.25 |
|---|---|
| Putty Command Line 명령어, 배치파일 만들기 (0) | 2021.05.17 |
| Windows 컨테이너에 chocolatey 설치 삽질 (0) | 2021.05.14 |
| Docker Windows 컨테이너 삽질 기록 (0) | 2021.05.13 |
| PPT로 AWS 아키텍쳐 그리기 (0) | 2021.03.15 |



