안드로이드 앱 런쳐 아이콘은 그냥 런쳐 아이콘과 적응형 아이콘이 있습니다. Android 8.0 (API 수준 26) 이상부터 적응형 아이콘이라는 개념이 추가되었습니다. 자세한 건 구글 개발자 문서에서 알려주고 있으니 확인하시기 바랍니다.
안드로이드 스튜디오로 새 프로젝트를 만들고 res 폴더에 들어가면 아래와 같이 폴더가 생성되어 있습니다. 아래 사진에서 빨간색 원 안에 있는 게 아이콘이 있는 폴더입니다.

폴더가 anydpi-v26과 mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi와 같이 사이즈로 나뉜 폴더명이 있습니다. 위에서 간단히 설명드린 것처럼 적응형 아이콘과 사이즈에 따라 나뉘는 런쳐 아이콘을 나타냅니다.
이번 포스팅은 포토샵을 기반으로 정리했습니다. 적응형 아이콘은 벡터 파일로 만들어줘야 했는데, 파워포인트와 같이 원래 사용하던 툴은 svg 내보내기가 없어서 사용이 불가능했습니다😭포토샵을 단 한 번도 사용해보지 않은 초보 개발자 분들을 기준으로 상세히 작성했습니다.
1. 런쳐 아이콘 만들기
런쳐 아이콘을 만들 때는 사이즈가 중요합니다. 아래 표는 dpi에 따른 픽셀 크기입니다.
| Google Playstore | 512 x 512 px |
| mdpi | 48 x 48 px |
| hdpi | 72 x 72 px |
| xhdpi | 96 x 96 px |
| xxhdpi | 144 x 144 px |
| xxxhdpi | 192 x 192 px |
구글 플레이 스토어에 등록하는 아이콘 사이즈가 512 x 512 px로 제일 큽니다. 저는 구글 플레이 스토어 사이즈 기준으로 새로운 파일을 생성했습니다.

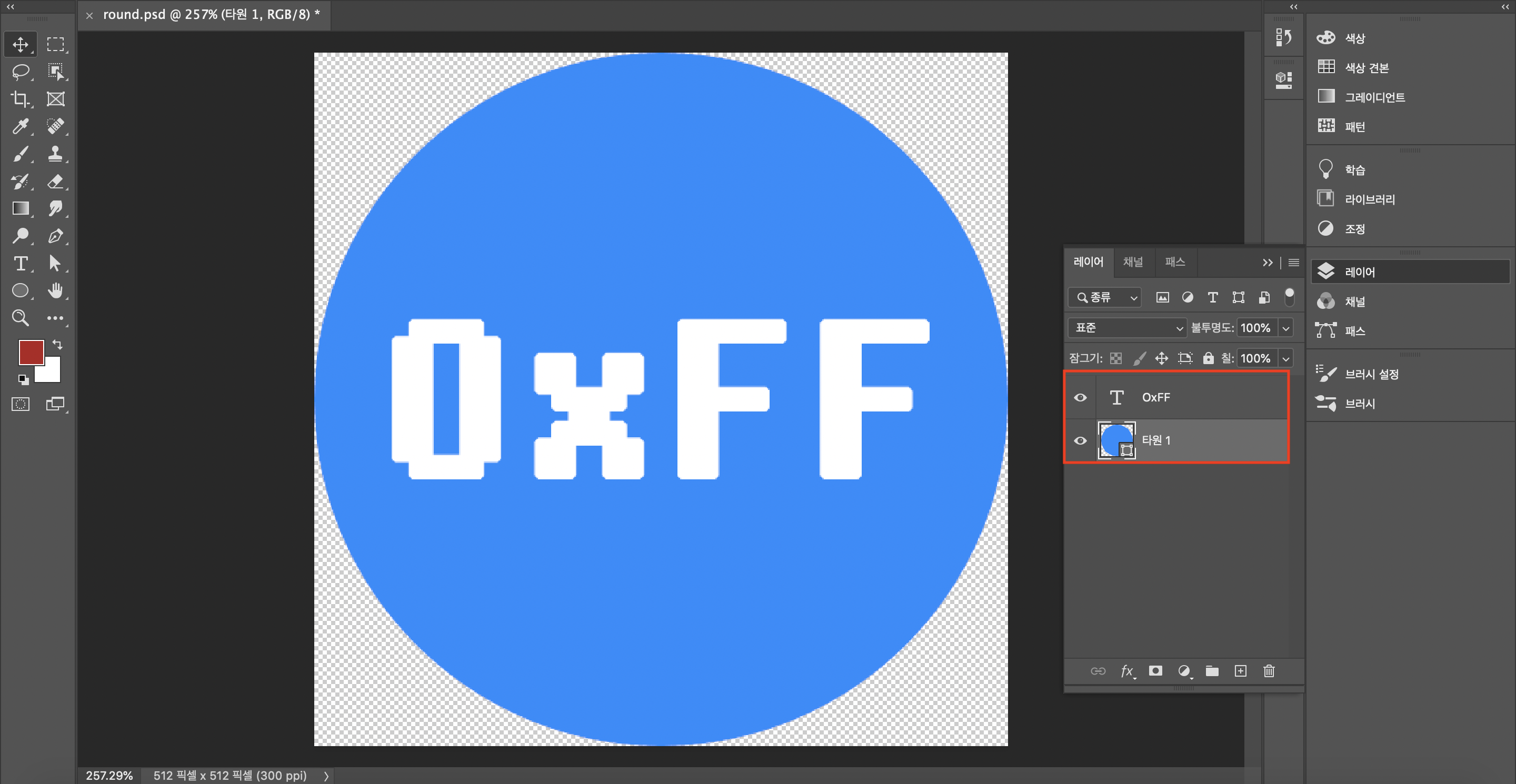
새로 만들었다면, 원하는 아이콘을 만들어줍니다. 저는 파란색 바탕에 글자만 적어줬습니다.

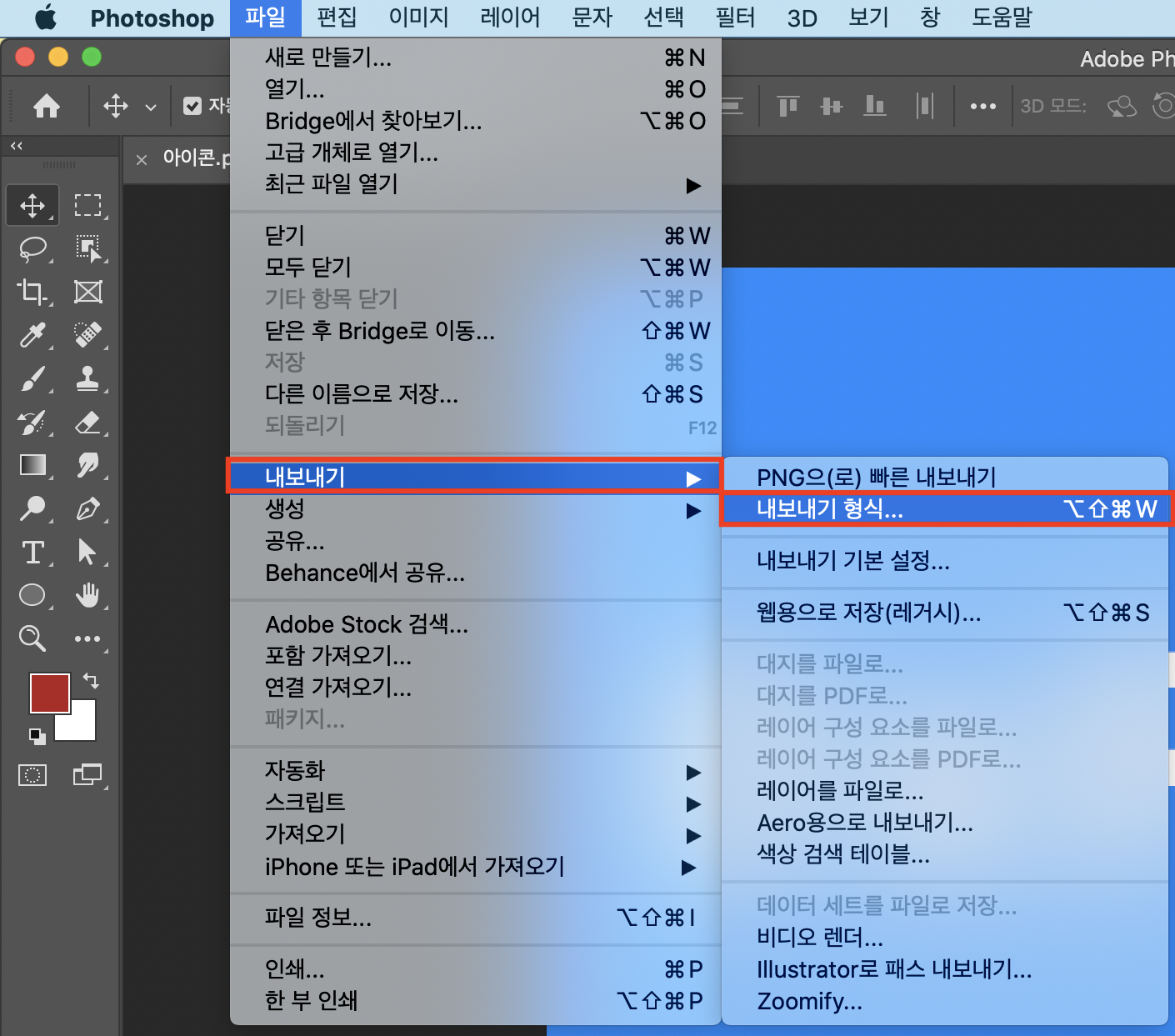
만들었다면 이제 각 사이즈 별로 내보내기를 할 차례입니다. 상단 바에서 파일> 내보내기> 내보내기 형식을 클릭해주세요.

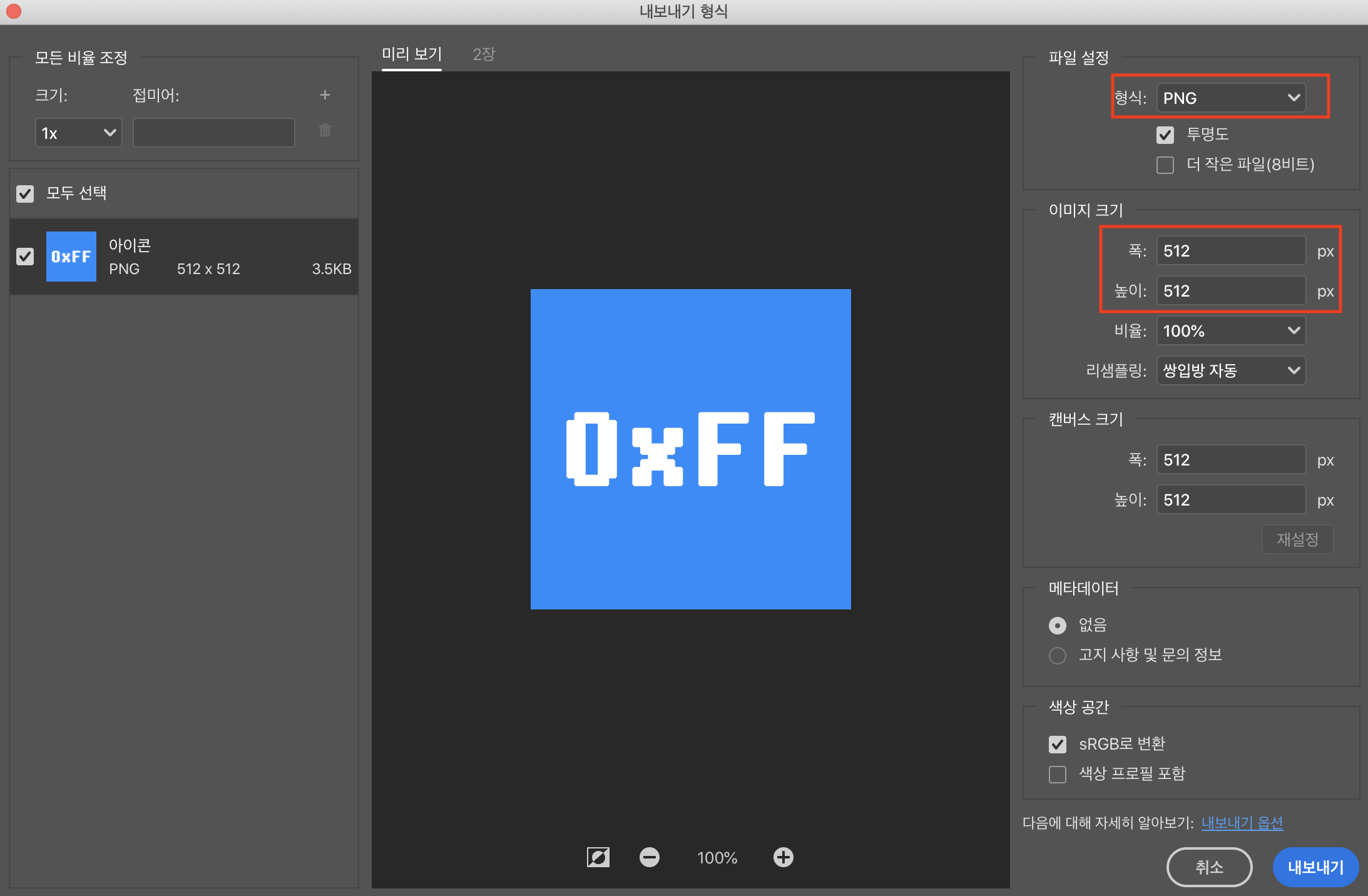
사이즈에 따라서 폭과 높이를 변경해주시고 내보내기를 해주시면 됩니다. 형식은 png로 내보내시면 됩니다.

이런 식으로 mdpi ~ 구글 플레이 스토어 사이즈까지 만들어주시면 됩니다. 이까지 하면 사각형 런쳐 아이콘을 전부 만드신 거예요. 아직 round 아이콘이 남았습니다.

위와 똑같이 Round 아이콘도 생성해주시면 됩니다.

라운드 아이콘을 만들고 배경 레이어를 삭제해주시면 됩니다. 이것도 마찬가지로 사이즈별로 내보내기를 합니다.

12개의 파일이 생성되었을 겁니다. 이제 mdpi ~ xxxhdpi까지는 res폴더의 각 파일에 ic_launcher와 ic_launcher_round라는 이름으로 넣어주시면 됩니다. 기존에 있던 ic_launcher와 ic_launcher_round 파일은 삭제하시면 됩니다.
2. 적응형 아이콘 만들기
위 런쳐 아이콘 만드는 건 사실 파워포인트로 해도 상관없습니다. 이미지 리사이즈만 하면 되니까요. 하지만 위에서 말씀드린 것처럼 적응형 아이콘은 벡터 파일 내보내기를 지원하는 프로그램을 사용해야 합니다.
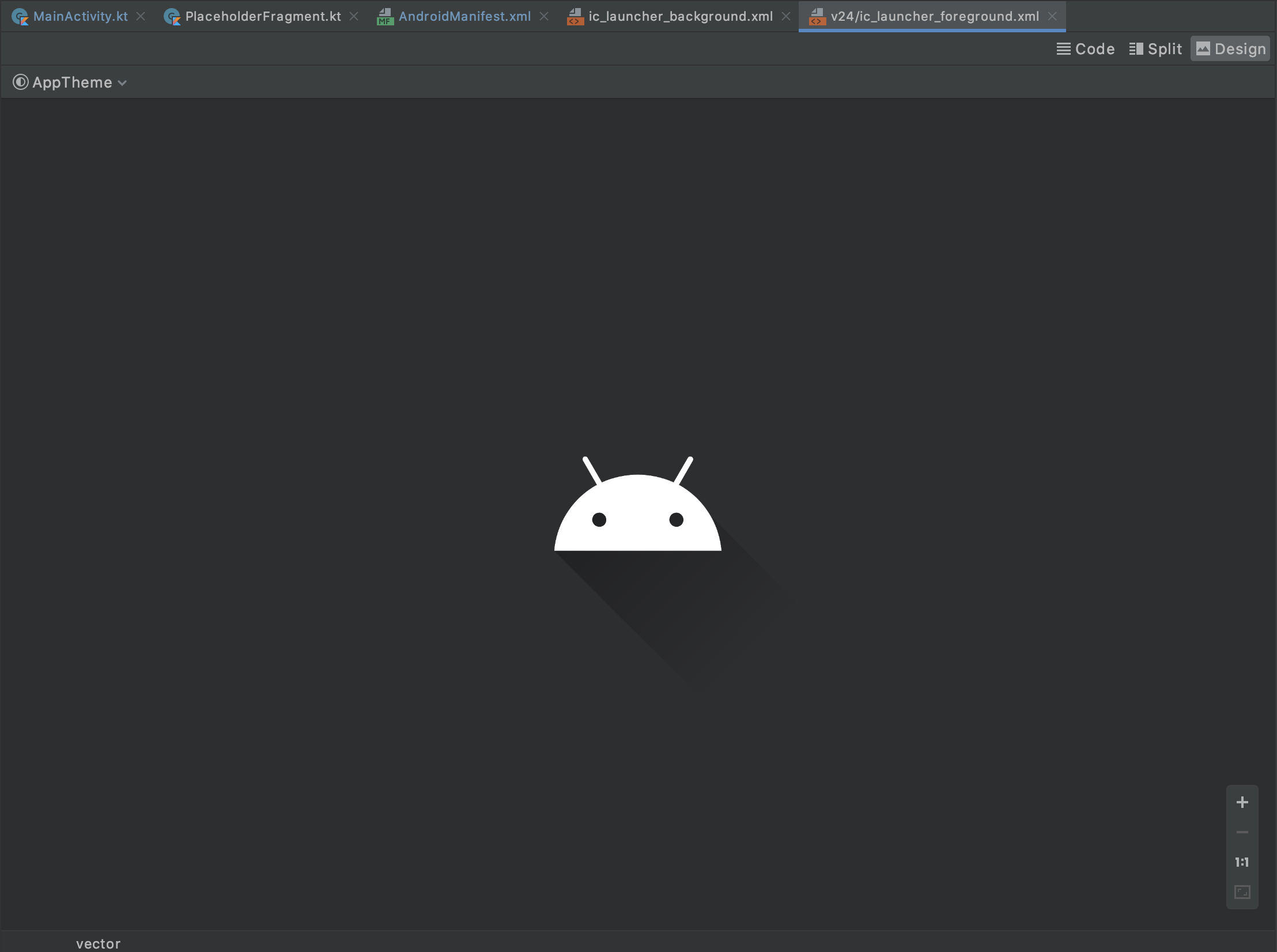
적응형 아이콘은 background와 foreground로 나누어서 제작해야 합니다. mipmap-anydpi-v26 폴더의 ic_launcher.xml 파일 코드를 확인하시면,
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
<background android:drawable="@drawable/ic_launcher_background" />
<foreground android:drawable="@drawable/ic_launcher_foreground" />
</adaptive-icon>
drawable 폴더에 ic_launcher_background와 ic_launcher_foreground 파일이 있고, 그걸 적응형 아이콘의 background와 foreground로 사용한다는 것을 알 수 있습니다.


기본으로 제공되는 파일을 보면 백그라운드와 포어그라운드를 어떻게 만들어야 할 지 감이 오실 겁니다. 저는 런쳐 아이콘에서 배경색은 background로, 0xFF라는 텍스트는 foreground로 만들어줬습니다.
ic_launcher_background.xml은 그냥 단색이니, 원래 있던 파일에서 코드만 아래와 같이 변경했습니다.
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="108dp"
android:height="108dp"
android:viewportWidth="108"
android:viewportHeight="108">
<path
android:fillColor="#1b8bfe"
android:pathData="M0,0h108v108h-108z" />
</vector>
foreground를 만들기 위해서는 108 x 108 px 크기의 파일을 새로 생성해준 뒤에 원하는 아이콘을 만들어줍니다. 저는 텍스트만 작성했습니다. 주의할 사항은 깔끔한 디자인을 위해서는 지름 66dp의 원 안에 그려주셔야 하는 점입니다. safe zone에 대한 설명은 Designing Adaptive Icons라는 포스팅에 자세히 나와있습니다.
포토샵에서 텍스트를 그냥 SVG 파일로 내보내기를 하면 text라는 태그로 저장이 되는데, 이는 안드로이드 스튜디오에서 인식이 안됩니다. 그래서 텍스트는 "모양으로 변환"을 해준 다음 내보내기를 해야합니다.

그리고 레이어에서 내보내기 형식을 클릭한 후 SVG 형식으로 내보내기를 합니다.

제 SVG 파일 코드입니다.
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="108dp"
android:height="108dp"
android:viewportWidth="108"
android:viewportHeight="108">
<path
android:pathData="M28.449,45.689v1.823L26.626,47.512v12.76h1.823L28.449,62.1h7.292L35.741,60.273h1.823L37.564,47.512L35.741,47.512L35.741,45.689L28.449,45.689ZM33.918,60.272L30.272,60.272L30.272,47.512h3.646v12.76ZM43.033,56.626L43.033,58.45L41.209,58.45L41.209,62.1h3.646L44.855,58.45L48.5,58.45L48.5,62.1h3.646L52.146,58.45L50.324,58.45L50.324,56.627L48.5,56.627L48.5,54.8h1.823L50.323,52.981h1.823L52.146,49.335L48.5,49.335v3.646L44.855,52.981L44.855,49.335L41.209,49.335v3.646h1.823L43.032,54.8h1.823v1.823L43.032,56.623ZM55.793,45.689L55.793,62.1h3.646L59.439,54.8h5.469L64.908,52.981L59.439,52.981L59.439,47.512L66.73,47.512L66.73,45.689L55.793,45.689ZM70.376,45.689L70.376,62.1h3.646L74.022,54.8h5.469L79.491,52.981L74.022,52.981L74.022,47.512h7.292L81.314,45.689L70.376,45.689Z"
android:fillColor="#fff"
android:fillType="evenOdd"/>
</vector>만들어진 SVG 파일을 안드로이드 스튜디오에서 불러옵니다. drawable 폴더에서 마우스 오른쪽 클릭> NEW> Vector Asset을 선택한 후 foreground로 만든 svg 파일을 불러옵니다.

ic_launcher_foreground라는 이름으로 저장해줍니다.

아래는 가상 머신에서 테스트한 적응형 아이콘입니다. 원하는 대로 잘 만들어졌습니다. 사실 이렇게 간단한 아이콘은 적응형인지 아닌지 상관없을 것 같은데, 공부한다는 마음으로 삽질해봤습니다 :)

잘못된 내용이 있다면 언제든지 댓글이나 메일로 알려주시면 감사하겠습니다.
이 포스팅이 도움이 되었다면 공감 부탁드립니다.
궁금한 점은 언제든지 댓글 남겨주시면 답변해드리겠습니다 :D
'major > Android' 카테고리의 다른 글
| [Android] 블루투스 통신 예제 (with 아두이노) (58) | 2020.10.07 |
|---|---|
| [Android] 구글 플레이 키스토어 분실, 재설정 방법 (6) | 2020.09.29 |
| [Kotlin] String to UTF8 변환하기 (1) | 2020.09.21 |
| 16진수 번역기 개인정보처리방침 (0) | 2020.09.19 |
| [Android] 배경음악 재생하기 (4) | 2020.04.12 |



