아두이노 키트를 사면 빠지지 않는 모듈 중 하나가 바로 도트 매트릭스입니다.
4년 만에 도트 매트릭스를 제어해보는데 예전 기억이 하나도 나질 않아서 구글링을 좀 해봤는데 대부분 라이브러리를 사용해서 제어하는 방법을 포스팅했더라구요. 저는 라이브러리 없이 간단하게 도트 매트릭스를 제어하는 방법을 알려드리겠습니다.
아두이노 보드 구성과 원하는 위치의 led를 켜는 법, 응용 예제로 애니메이션 효과 구현 방법을 정리했습니다.
1. 아두이노 보드 구성
도트 매트릭스는 16개의 핀을 가지고 있고 각 핀은 다음과 같이 사용됩니다.

알아보기 쉽게 x, y 2차원 축으로 표현을 해 봤습니다.
(0, 0)의 위치에 불을 켜고 싶다면, 왼쪽 위에서 다섯 번째 핀과 오른쪽 맨 위 핀에 신호를 주면 됩니다.
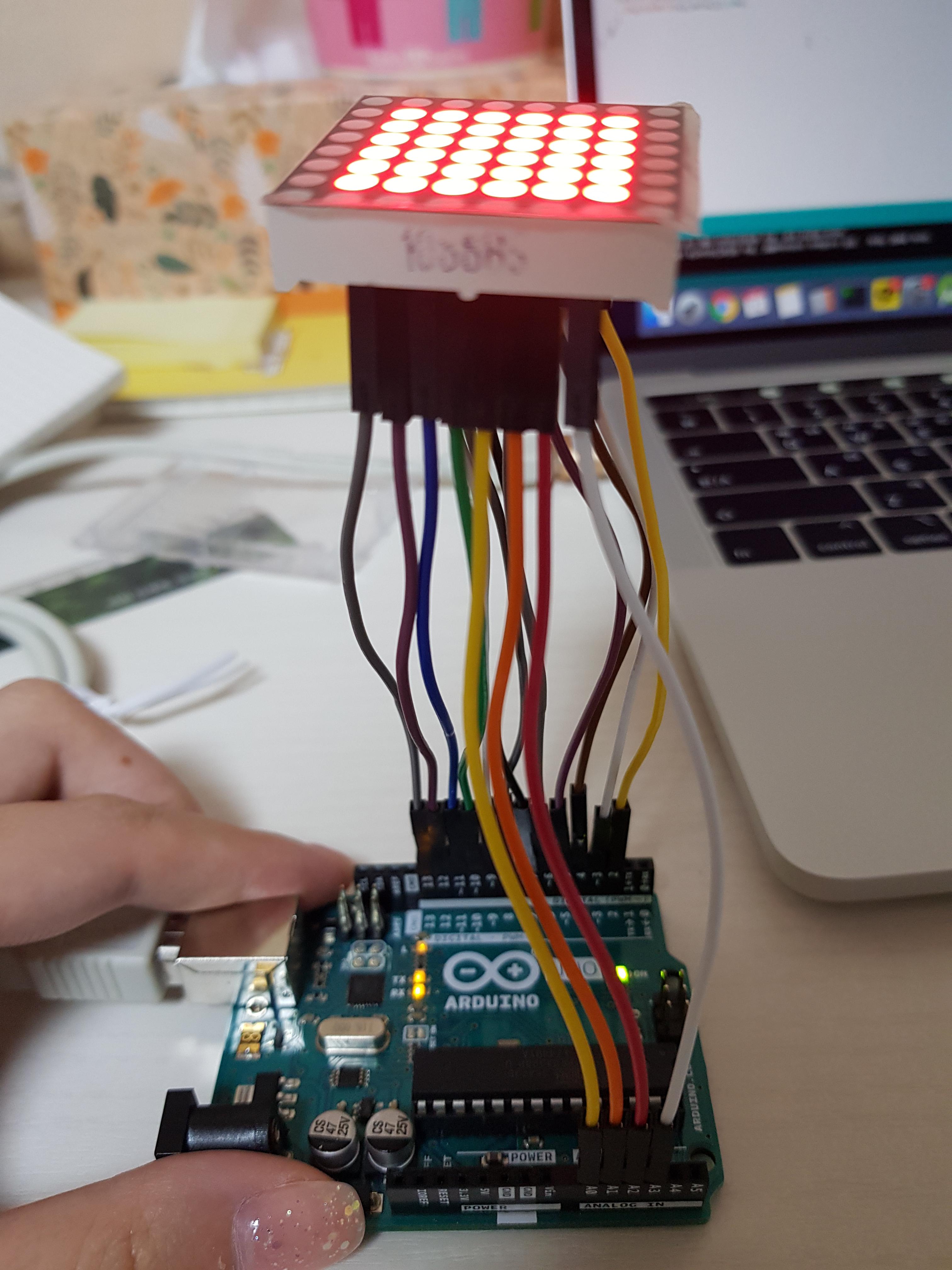
보드 구성의 편의를 위해서 그냥 순서대로 핀을 꽂아줬습니다.
또한 동작만 확인하기 위해 간단히 구성한거라 저항은 달아주지 않았습니다. 과전류의 위험이 있으므로 유의하시기 바랍니다.
x7은 아두이노 2번핀에, y4는 아두이노 3번 핀에 꽂았다고 보시면 됩니다.
보드를 구성한 모습은 아래와 같습니다.

2. 원하는 위치의 led 켜기
일단 x0 ~ x7, y0~y7 순서대로 핀 번호를 작성합니다.
도트 매트릭스와 연결된 아두이노 핀 번호가 달라진다면 아래 배열을 수정해주셔야 합니다.
int x_axis[] = {A0, 12, A2, 13, 5, A3, 7, 2};
int y_axis[] = {9, 8, 4, A1, 3, 10, 11, 6};도트 매트릭스의 (2, 3) 위치에 led를 켜기 위해서 다음과 같이 코드를 작성했습니다.
int x_axis[] = {A0, 12, A2, 13, 5, A3, 7, 2};
int y_axis[] = {9, 8, 4, A1, 3, 10, 11, 6};
void setup() {
for(int i=0;i<8;++i){
pinMode(x_axis[i],OUTPUT);
pinMode(y_axis[i],OUTPUT);
digitalWrite(x_axis[i],LOW); //off
digitalWrite(y_axis[i],HIGH); //off
}
}
void loop() {
digitalWrite(x_axis[2],HIGH);
digitalWrite(y_axis[3],LOW);
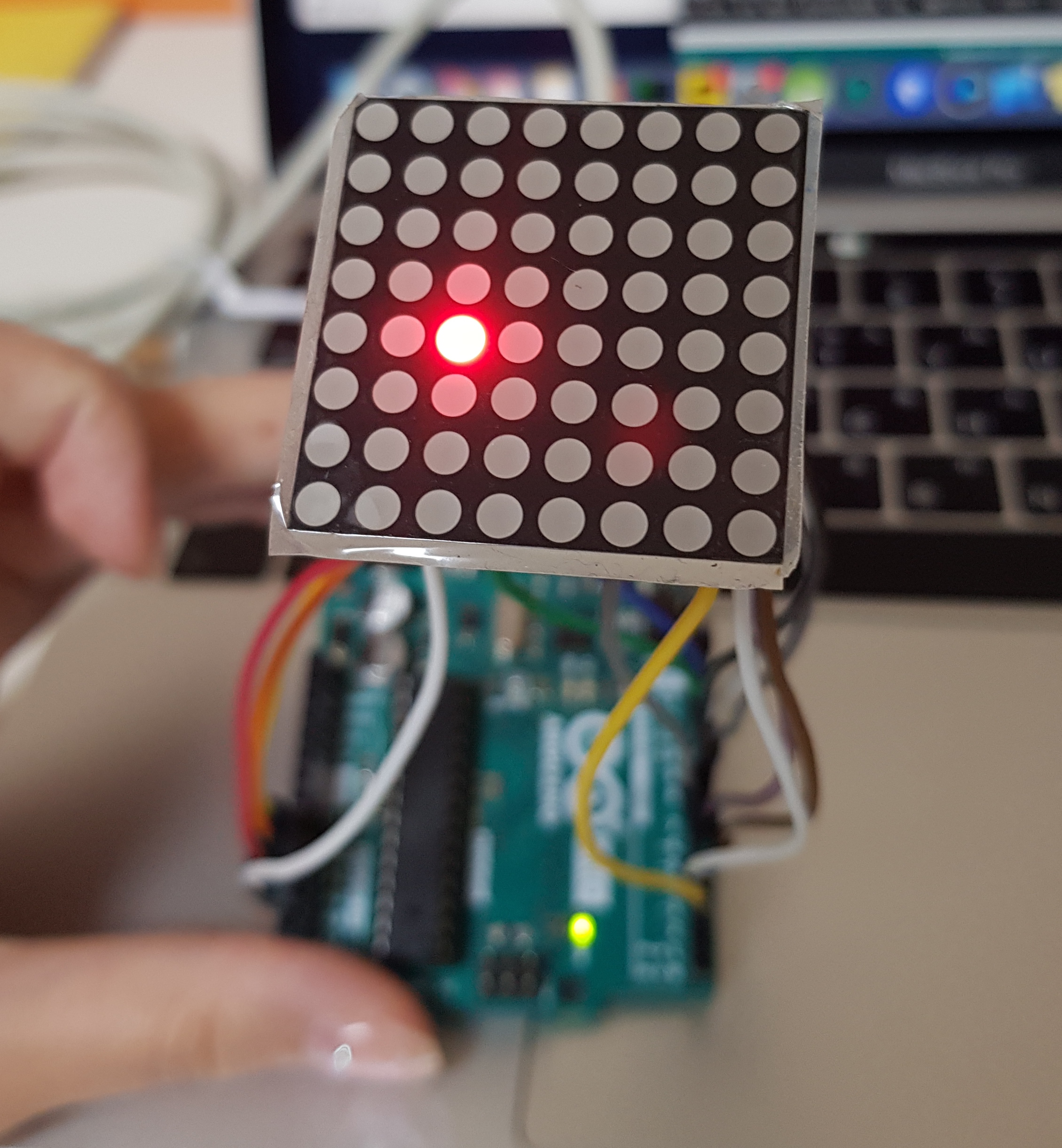
} 동작시키면 다음과 같이 도트 매트릭스에 불이 들어옵니다.

3. 애니메이션 효과 구현 - 심장 박동 효과
도트 매트릭스를 구현하다가 예전에 산 책에 괜찮은 예제가 있어서 가져왔습니다.
"레시피로 배우는 아두이노 쿡북"의 323쪽에 나와있는 예제 코드입니다.
큰 하트와 작은 하트를 시간차를 두고 표현해서 심장 박동을 표현한 것입니다.
int x_axis[] = {A0, 12, A2, 13, 5, A3, 7, 2};
int y_axis[] = {9, 8, 4, A1, 3, 10, 11, 6};
byte bigHeart[] = {
B01100110,
B11111111,
B11111111,
B11111111,
B01111110,
B00111100,
B00011000,
B00000000};
byte smallHeart[] = {
B00000000,
B00000000,
B00010100,
B00111110,
B00111110,
B00011100,
B00001000,
B00000000};
void setup(){
for(int i=0;i<8;++i){
pinMode(y_axis[i], OUTPUT);
digitalWrite(y_axis[i], HIGH);
pinMode(x_axis[i], OUTPUT);
}
}
void loop(){
int pulseDelay = 800;
show(smallHeart, 80);
show(bigHeart, 160);
delay(pulseDelay);
}
void show(byte * image, unsigned long duration){
unsigned long start = millis();
while(start+duration > millis()){
for(int x=0;x<8;++x){
digitalWrite(x_axis[x], HIGH);
for(int y=0;y<8;++y){
boolean pixel = bitRead(image[x], y);
if(pixel==1){
digitalWrite(y_axis[y],LOW);
}
delayMicroseconds(300);
digitalWrite(y_axis[y], HIGH);
}
digitalWrite(x_axis[x],LOW);
}
}
}실행한 영상입니다.
시작한 김에 전광판 처럼 글자가 지나가는 효과를 구현하려 했으나, 라이브러리 없이는 귀찮아지더라고요.
다음에 시간이 된다면 라이브러리를 사용해서 도트 매트릭스를 제어하는 방법에 대해서도 올려보겠습니다 :)
잘못된 내용이 있다면 언제든지 댓글이나 메일로 알려주시면 감사하겠습니다.
이 포스팅이 도움이 되었다면 공감 부탁드립니다.
궁금한 점은 언제든지 댓글 남겨주시면 답변해드리겠습니다:D
'관리하지않음 > 아두이노' 카테고리의 다른 글
| [아두이노] DM860H 드라이버로 NEMA 23각 스텝모터 제어하기 (3) | 2020.08.14 |
|---|---|
| [아두이노] 가변저항 사용법 및 예제 - led, 스텝 모터 (2) | 2020.08.11 |
| [아두이노] 4자리 7세그먼트 사용법 및 예제 - 카운터, 스톱워치 (3) | 2020.08.09 |
| [아두이노] 7세그먼트 사용법 및 예제 - 카운터 (1) | 2020.08.08 |
| 아두이노로 5V 스텝모터 제어하기 (0) | 2020.06.26 |



